今回ご依頼いただいたのは、WordPressでウィジェットが設置できないので、設置できるようにしてほしいというご依頼でした。
ご依頼主のサイトは、専門の業者に発注して作ってもらったオリジナルのテーマを利用していたため、そのテーマにウィジェットを設定し表示する機能が含まれていなかったのが原因です。

このような場合は、大きく分けて以下の三つの作業が必要となります。
①ウィジェットを設定できるようにする作業
②ウィジェットを表示できるようにする作業
③ウィジェットの見た目を調整する作業
ここから方法を詳しくお伝えします。
①ウィジェットを設定できるようにする作業
ウィジェットを設定できるようにするには、functions.phpに以下のように追記します。
function my_widgets_init() {
register_sidebar( array(
'name' => esc_html__( 'Sidebar', 'my_widget' ),
'id' => 'sidebar-1',
'description' => '',
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h2 class="widget-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'my_widgets_init' );
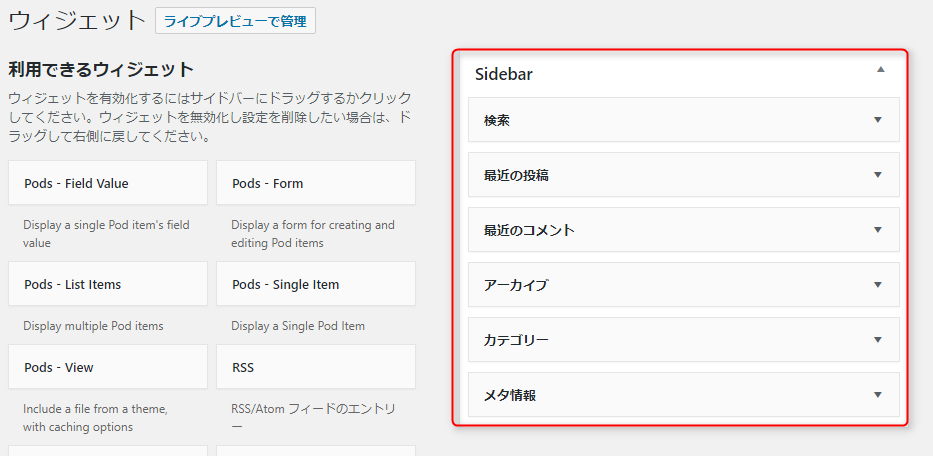
これでウィジェットが設定できるようになりました。

管理画面の「外観」>「ウィジェット」から確認してみてください。

②ウィジェットを表示できるようにする作業
ウィジェットを表示できるようにするには、表示したい場所のphpファイルを編集します。
今回はサイドバーに表示したいので、sidebar.phpを編集します。
sidebar.phpをエディターで開いたらウィジェットを表示したい場所に以下の情報を記述します。
<?php if( is_active_sidebar('sidebar-1') ) :
dynamic_sidebar( 'sidebar-1' );
endif; ?>
これで、ウィジェットが表示されるようになりました。
③ウィジェットの見た目を調整する作業
後は、ウィジェットに対してCSSで見た目の調整を行えば完了です。
これは、style.cssに書くのが良いです。
注意点としては、テーマをアップデートすると、これらの記述が消えてしまいます。
そのため、子テーマを作って記述しておく方が安全です。そうすれば親テーマをアップデートとしてもウィジェットがそのまま使えるようになります。